Direwolf Framework
A model-based environment for the collaborative creation of web apps
Direwolf allows to create collaborative web applications via drag-and-drop, click-based interactions. Its model-based foundation recently also enabled us to define general-purpose collaborative modeling applications, like for the iStar 2.0 strategic modeling language.

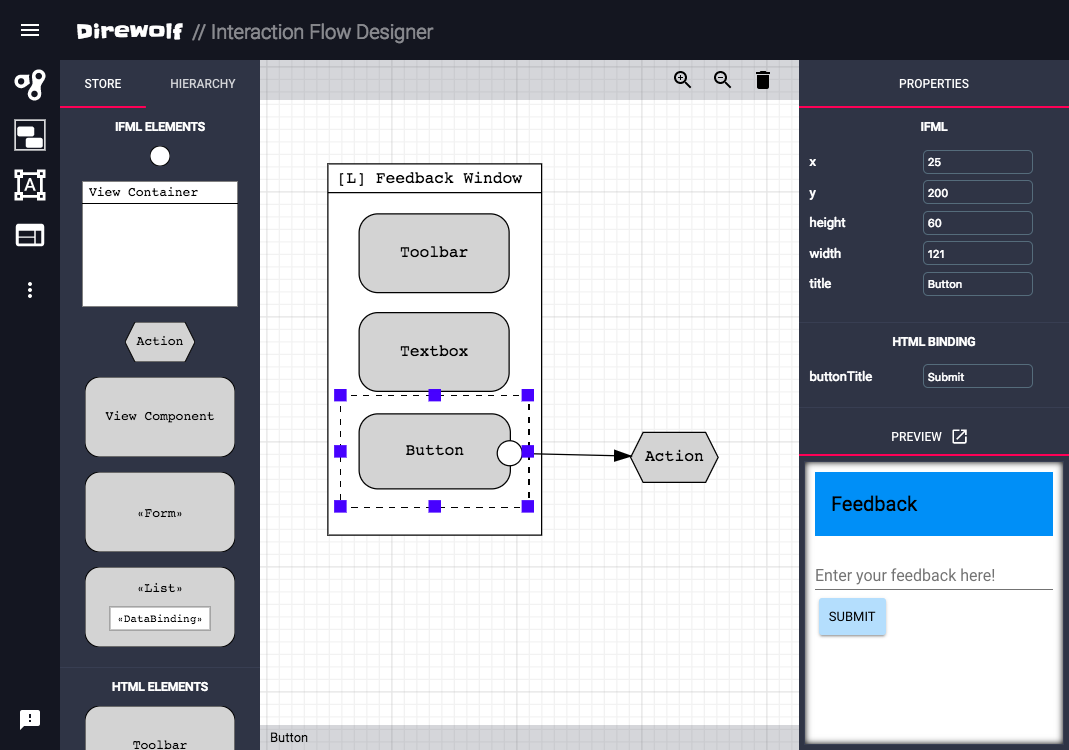
Direwolf Interaction Flow Designer to create web applications using the IFML modeling language.
The source code is hosted on GitHub within the Direwolf organization. In detail, it currently contains the following repositories:
- Single-page Web Application frontend: https://github.com/direwolf/direwolf-app
- Underlying framework to make components collaborative: https://github.com/direwolf/direwolf-elements
- Collaborative Modeler component: https://github.com/direwolf/direwolf-modeler
- IFML model elements: https://github.com/direwolf/direwolf-ifml-elements
- iStar 2.0 model elements: https://github.com/direwolf/direwolf-istar-elements